iモードでリンク関連色の独特な解釈
iモードでは、<body>タグに指定するlink、vlink、alinkの属性指定が独特の解釈をされる。
| linkに指定した色 | ⇒ | 未訪問リンク文字色&未訪問リンク選択時の背景色 |
|---|---|---|
| vlinkに指定した色 | ⇒ | 既訪問リンク文字色&既訪問リンク選択時の背景色 |
| alinkに指定した色 | ⇒ | 未訪問/既訪問リンク選択時の文字色 |
つまり、alinkに指定した色が、リンク文字列選択時(反転表示された時)に自動的に文字色に採用されるので、link色とalink色・vlink色とalink色が同じだと、そのリンクを選択した時(反転表示された時)に文字色が背景色と同じになる → 文字が見えなくなるという現象が起こる。
実験その1 − の属性値未指定
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>標準<body></title> </head> <body> <p><body>に属性を何も指定していません</p> <p> ココはbody.html<br> <a href="body.html">body.html</a><br> <a href="body1.html">body1.html</a><br> <a href="body2.html">body2.html</a><br> <a href="body3.html">body3.html</a><br> </p> </body> </html>
実験その2 − link色・vlink色・alink色を同色(#0000FF)指定
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title><body>1</title> </head> <body link="#0000FF" vlink="#0000FF" alink="#0000FF"> <p><body>に<br> link="#0000FF"<br> vlink="#0000FF"<br> alink="#0000FF"<br> 属性を指定しています</p> <p> ココは、body1.html<br> <a href="body.html">body.html</a><br> <a href="body1.html">body1.html</a><br> <a href="body2.html">body2.html</a><br> <a href="body3.html">body3.html</a><br> </p> </body> </html>
実験その3 − link色・vlink色は同色(#0000FF)、alink色は異色(#FFFF00)指定
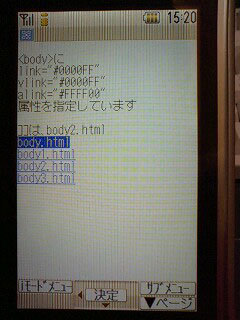
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title><body>1</title> </head> <body link="#0000FF" vlink="#0000FF" alink="#FFFF00"> <p><body>に<br> link="#0000FF"<br> vlink="#0000FF"<br> alink="#FFFF00"<br> 属性を指定しています</p> <p> ココは、body2.html<br> <a href="body.html">body.html</a><br> <a href="body1.html">body1.html</a><br> <a href="body2.html">body2.html</a><br> <a href="body3.html">body3.html</a><br> </p> </body> </html>
実験その4 − link色・vlink色・alink色全て異色指定
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title><body>1</title> </head> <body link="#0000FF" vlink="#FF0000" alink="#FFFF00"> <p><body>に<br> link="#0000FF"<br> vlink="#FF0000"<br> alink="#FFFF00"<br> 属性を指定しています</p> <p> ココは、body3.html<br> <a href="body.html">body.html</a><br> <a href="body1.html">body1.html</a><br> <a href="body2.html">body2.html</a><br> <a href="body3.html">body3.html</a><br> </p> </body> </html>
↓これは、こうなる(body.htmlが既訪問(vlink)になっている。反転部分の文字色は黄色)

↓反転部をbody3.htmlリンクまで移動すると、こうなる(反転部分の文字色は黄色)

iモードでalink・vlinkが有効なのは、iモードHTMLバージョン4.0以上なので、現役で使われている端末はほとんどが該当すると思われる。
| 確認した端末 | P900iV・SH704i |
|---|
alinkを指定しなければ、リンク選択時はlink・vlink色の反転色が文字色となる。
iモードでは、alinkを指定しないようが良い。