jQuery MobileのDateboxをカスタマイズ-jQueryMobile v1.2.0+対応版
日付や時間を選択する jQueryMobileプラグイン - DateBox が jQueryMobile v1.2.0 以降に対応して、いろいろ変わりました。
本記事作成時点の最新バージョンは、jQueryMobile が v1.3.2、DateBox が v1.4.0 です。
前回記事作成時点では、jQueryMobile が v1.1.1、DateBox が v1.1.1(だと思う)。
新しいバージョンでは、前回記事の内容が一部動作しません。
今回は、以下の2点についてのみ絞って書きます。
【準備】
以下のようなhtmlファイルを用意します。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8" /> <title>CalBox Test</title> <meta http-equiv="cache-control" content="no-cache" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" type="text/css" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" /> <link rel="stylesheet" type="text/css" href="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script> <script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.core.min.js"></script> <!-- 以下はカレンダーモード(CalBox mode)の時に必要 --> <script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.mode.calbox.min.js"></script> <!-- 以下は日本語表記のために必要 --> <script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/i18n/jquery.mobile.datebox.i18n.ja.utf8.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-backbtn="false"> <h1>CalBox Test</h1> </div> <div data-role="content"> <form action=""> <div data-role="fieldcontain"> <label for="cal">CalBox</label> <input name="date" id="cal" type="date" data-role="datebox" value="" data-options='{ "mode":"calbox" }' /> </div> </form> </div> </div> </body> </html>
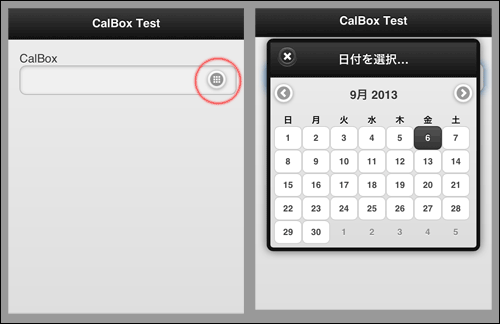
↓上のソースはスマートフォンでこのように表示されます。

↓前回、記事を書いたときの初期状態はこちらです。
初期状態のテーマが異なりますね。これについては後述します。

カレンダー(CalBox)の年月表示を「YYYY年MM月」形式に変更する
サンプルで「9月 2013」と表示されている年月表示を「2013年9月」に変更します。
前回は calbox.js のソースを直接いじって変更しなければなりませんでしたが、現在はオプション指定(calHeaderFormat)により変更できます。
<input name="date" id="cal" type="date" data-role="datebox" value="" data-options='{ "mode":"calbox", "overrideCalHeaderFormat":"%Y年%B" }' />
以下のように、<script> タグ内に書くこともできます。
<script type="text/javascript"> jQuery.extend(jQuery.mobile.datebox.prototype.options, { 'overrideCalHeaderFormat': '%Y年%B' }); </script>
calHeaderFormat は日本語ローカライズファイル、jquery.mobile.datebox.i18n.ja.utf8.js の指定項目ですので、これを変更する場合は「override」を項目名の前につけなくてはいけません。
カレンダー(CalBox)のテーマをカスタマイズする
DateBox の最新バージョンでは、初期状態で真っ黒なカレンダーが表示されます。
これを、「白背景に青」なカレンダーに変更してみます。
テーマ(theme)オプションを変更することで実現できます。
DateBox のテーマは、jQueryMobile のテーマと完全互換です。
jQueryMobile のテーマについては、jQuery Mobile Docs - Theming page をご覧下さい。
主なオプション値の変更は以下のようになります。
| テーマオプション | 説明 | デフォルト値(今回) | デフォルト値(前回) | 変更後 |
|---|---|---|---|---|
| themeHeader | カレンダーのヘッダ | b | a | b |
| themeDateToday | 今日の日付 | b | a | d |
| themeDatePick | 選択した日付 | b | a | e |
| themeDate | その他の日付 | a | d | b |
▽テーマオプションを <input> タグの data-options 属性に追加します。
<input name="date" id="cal" type="date" data-role="datebox" value="2013/09/10" data-options='{ "mode":"calbox", "overrideCalHeaderFormat":"%Y年%B", "themeHeader":"b", "themeDateToday":"d", themeDatePick":"e", "themeDate":"b" }' />
背景色は jqm-datebox.core.js で全てのモードに共通する「themeDefault」の値が反映されます。これはオプションで変更することはできません。
前回(v1.1.1)は 'c'、今回(v1.4.0)は 'a' が指定されています。
このため、前回は初期状態のカレンダーダイアログの背景色が白に近いグレー、今回は黒に近いグレーで表示されているのです。
ところで先ほど、この背景色について「オプションでは変更できない」と申し上げましたが、「オプション」ではなく、html側に data-theme 属性を指定することで変更可能です。
<input name="date" id="cal" type="date" data-role="datebox" data-theme="c" value="2013/09/10" data-options='{ "mode":"calbox", "overrideCalHeaderFormat":"%Y年%B", "themeHeader":"b", "themeDateToday":"d", themeDatePick":"e", "themeDate":"b" }' />
iPhone 4S ではカレンダーの起動アイコンの反応が今イチです。少し左側にズレた場所で反応します。
useFocus:true で改善できるかもしれません。
Android(Xperia VL)(v4.1)ではカレンダー起動時、一度表示されて消え、またすぐ表示となります。チカチカします。
これはどのモードでもなるようです。改善方法がわかりません。
もう少し安定してほしい。。。。



