jQuery MobileのDatepickerをカスタマイズ
※ここの情報は古いので以下をお読み下さい。
jQuery MobileのDateboxをカスタマイズ-その2 - Kimura.Memo
スマートフォンで動作する、ちょっとした予定表を作っていて、jQuery MobileのDatepickerを使って日付の入力を行うことになりました。
このDatepicker、スマートフォンでも動作するのは有り難いのですが、ダウンロードしたそのままだと、ちょっと直したいところがあったりします。
jQuery Mobile Datepickerの基本
jquery.js、jquery.mobile.js、jquery.mobile.cssの他に、
の3つがDatepickerには必要。
これらを<head>〜</head>内で読み込む。
※上記3つのファイルは、jQuery Mobile Framework - Datepickerのソースを見て取得すること。
そして<body>側に、
<input type="date" name="date" id="date" value="" />
のような、「type="date"」という見慣れないフィールドを設置すればカレンダーが表示されるようになります。
(HTML5仕様では、いろいろなtype属性を指定できるようです)
基本のsource
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"> <title>jQuery Mobile Datepickerテスト</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" /> <link rel="stylesheet" href="jquery.ui.datepicker.mobile.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script> <script src="jQuery.ui.datepicker.js"></script> <script src="jquery.ui.datepicker.mobile.js"></script> </head> <body> <div data-role="page" data-theme="b"> <div data-role="header"> <h1>jQuery Mobile Datepickerテスト</h1> </div> <div data-role="content"> <form action=""> <fieldset data-role="fieldcontain"> <div> <input type="date" name="test-date" id="test-date" value="" /> </div> <div><input type="submit" name="" value="送信" data-theme="b" /></div> </fieldset> </form> </div><!--/content--> <div data-role="footer"> <h4>jQuery Mobile Datepickerテスト</h4> </div><!--/footer--> </div><!--/page--> </body> </html>
[要望1] 日付のフォーマットを直したい
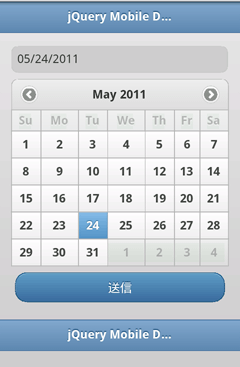
デフォルトでは日付のフォーマットが、『mm/dd/yy』 になっていて、2011年5月24日なら、「05/24/2011」という、日本人にはあまりなじみのない形式で表示されます。
これを「2011-05-24」にしたいな、と思い調べてみますと、dateFormatオプションに、『yy-mm-dd』を指定することで変更できることがわかりました。
jQuery.ui.datepicker.jsの32行目に、dateFormatを設定している部分がありましたので修正します。
【修正前】
dateFormat:"mm/dd/yy"
【修正後】
dateFormat:"yy-mm-dd"
[要望2]デフォルトで表示される日付を指定したい
デフォルトの日付は『今日(=Today)』に固定されています。
日付値が表示される<input type="date" />なフィールドに、value="2011-02-14"などを指定しても、指定した日付ではなく、『今日』の日付が表示されてしまいます。
これは、defaultDate: nullというオプション付きでdatepicker()が呼び出されているためです。
jquery.ui.datepicker.mobile.jsの一番最後にdatepicker()を呼び出しているところがあります。
ここを修正します。
【修正前】
//bind to pagecreate to automatically enhance date inputs $(".ui-page").live("pagecreate", function(){ $("input[type='date'], input:jqmData(type='date')").each(function(){ $(this).after($("<div />").datepicker({ altField: "#" + $(this).attr("id"), showOtherMonths: true })); }); });
【修正後】
//bind to pagecreate to automatically enhance date inputs $(".ui-page").live("pagecreate", function(){ $("input[type='date'], input:jqmData(type='date')").each(function(){ var thisid = "#" + $(this).attr( "id" ); if ( $(thisid).val().length > 0 ) { $(this).after( $( "<div />" ).datepicker({ altField: thisid, showOtherMonths: true, defaultDate: $(thisid).val(), })); } else { $(this).after( $("<div />").datepicker({ altField: thisid, showOtherMonths: true })); } }); });
これでhtml側を、
<input type="date" name="test-date" id="test-date" value="1999-09-09" />
のように、value値を設定すれば、その値がフィールドに表示され、カレンダーもその日付の年月のものになります。
※日付の形式はチェックしていませんので注意。

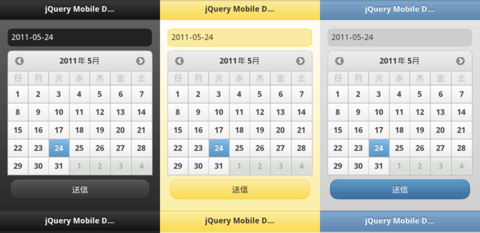
[要望3]カレンダーを日本語表示にする
カレンダーの「May 2011」を「2011年5月」に、「Su」「Mo」「We」などを「月」「火」「水」と表示させたいですね。
jQuery.ui.datepicker.jsの31行目あたりに、this.regional[""]=があって、月の名前や曜日名を設定しているようです。
ここを修正してみます。
文字コードはUTF-8です。まちがってShift_JISなどで保存しないように注意。
【修正前】
this.regional[""]={ closeText:"Done", prevText:"Prev", nextText:"Next", currentText:"Today", monthNames:["January","February","March","April","May","June","July","August","September","October","November","December"], monthNamesShort:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"], dayNames:["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"], dayNamesShort:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"], dayNamesMin:["Su","Mo","Tu","We","Th","Fr","Sa"], weekHeader:"Wk", dateFormat:"yy-mm-dd", firstDay:0, isRTL:false, showMonthAfterYear:false, yearSuffix:"" };
※dateFormatは、「[要望1]日付のフォーマットを直したい」で修正済みです(元々は、mm/dd/yy)
【修正後】
this.regional[""]={ closeText:"閉じる", prevText:"前月", nextText:"次月", currentText:"今日", monthNames:[" 1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"], monthNamesShort:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"], dayNames:["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"], dayNamesShort:["日","月","火","水","木","金","土"], dayNamesMin:["日","月","火","水","木","金","土"], weekHeader:"週", dateFormat:"yy-mm-dd", firstDay:0, isRTL:false, showMonthAfterYear:true, yearSuffix:"年" };
<参考URL>
jQuery Mobile
jQuery Mobile Framework - Datepicker
Datepicker | jQuery UI
jQuery
Mobile Datepicker - setDate? - jQuery Forum
【2011-06-24追記】
jQuery Mobile がv1.0 Beta1になり、Datepickerは公式ドキュメントから消えました。確かに少し重かったです。
同様のものとして、DateBoxが紹介されています。